In this article, I’ll document the process of building an android app from scratch by using the MVP approach of clean architecture. The app itself will represent a minimalistic umpire indicator for tracking baseball games. Please consider using this in the dugout only. Since this will be a longer post, you can use the following links to jump between sections.
- What is MVP?
- Background on the app to be built
- Constructing the GUI
- Managing interfaces
- Building the model
- Connecting view and model by adding the presenter
1. What is MVP?
MVP is a design pattern which helps you to build clean, modular code, that can easily be tested. It consists of the model, the view and the presenter. The view just displays your GUI and can be represented by an activity. The model contains your business logic. The presenter connects these parts. This approach has the advantage, that you can build your model using pure Java, without any Android compontents.
Usually, guides on how to implement MVP are based on several frameworks, like dagger2 for dependency injection. I found these guides very hard to get started as a beginner, so I implemented my interpretation of MVP without using any third-party framework.
2. Background on the app to be built
For anyone who is not familiar with baseball, this section gives a short summary of the concept of an umpires indicator. A baseball game usually consists of nine innings. Each team has a offensive half of an inning and a defensive half. After scoring three outs, the teams switch places. By scoring three outs, a player receives an out. By scoring four balls, a player receives a walk, which allows him to continue to the first base. The mentioned balls and strikes only apply to the batter, the player who is currently located on the home plate and tries to hit a pitch.
The umpires indicator is used to track outs, balls and strikes (in this case also innings). The tool is usually a small mechanical gadget. The app will contain a simple GUI which covers this functionality. To keep this post simple, the functionality of the app will be quite minimalistic. Balls, Strikes, Outs and Innings will be represented by a number. The value range of each of these will match the pendant in real baseball games. The values will increase by tapping the text, when the value is higher than the maximum, it will reset to the minimum.
The full sourcecode to this project is available on GitHub.
3. Constructing the GUI
You can use several tools for GUI-prototyping. I’ve stumbled across Pencil on GitHub, which looks pretty neat for this job. This wonderful example also shows, that I’m a talentless designer.

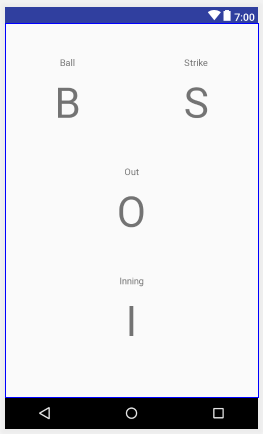
Like the physical umpire indicators, this one will only be able to increase the counts. Each element will have a maximum value, after which the value will reset to its minimum value. I’ve decided to add TextViews above the different numbers to be able to differentiate between them.
This layout has been realised in my MainActivity.xml file:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.jurtz.marcel.umpireindicator.MainActivity">
<!-- Outs -->
<TextView
android:id="@+id/txtOuts"
style="@style/ScoreTextView"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginBottom="@dimen/margin_main"
android:text="O" />
<!-- Innings -->
<TextView
android:id="@+id/txtInnings"
style="@style/ScoreTextView"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="@dimen/margin_main"
android:text="I" />
<!-- Balls -->
<TextView
android:id="@+id/txtBalls"
style="@style/ScoreTextView"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="@dimen/margin_main"
android:layout_marginLeft="@dimen/margin_main"
android:text="B" />
<!-- Strikes -->
<TextView
android:id="@+id/txtStrikes"
style="@style/ScoreTextView"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginTop="@dimen/margin_main"
android:layout_marginRight="@dimen/margin_main"
android:text="S"/>
<!-- Descriptions -->
<TextView
android:id="@+id/lblBallsDescription"
style="@style/DescriptionTextView"
android:layout_alignLeft="@+id/txtBalls"
android:layout_alignStart="@+id/txtBalls"
android:layout_alignRight="@id/txtBalls"
android:layout_alignEnd="@id/txtBalls"
android:layout_alignTop="@+id/txtBalls"
android:text="Ball" />
<TextView
android:id="@+id/lblStrikesDescription"
style="@style/DescriptionTextView"
android:layout_alignLeft="@+id/txtStrikes"
android:layout_alignStart="@+id/txtStrikes"
android:layout_alignRight="@id/txtStrikes"
android:layout_alignEnd="@id/txtStrikes"
android:layout_alignTop="@+id/txtStrikes"
android:text="Strike" />
<TextView
android:id="@+id/lblOutsDescription"
style="@style/DescriptionTextViewCenter"
android:layout_alignTop="@+id/txtOuts"
android:text="Out" />
<TextView
android:id="@+id/lblInningsDescription"
style="@style/DescriptionTextViewCenter"
android:layout_alignTop="@+id/txtInnings"
android:text="Inning" />
</RelativeLayout>
I use stylings in here for minimizing duplicate entries:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="ScoreTextView">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_gravity">center_horizontal</item>
<item name="android:textSize">64dp</item>
<item name="android:padding">@dimen/padding_main</item>
</style>
<style name="DescriptionTextView">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:gravity">center</item>
</style>
<style name="DescriptionTextViewCenter">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_centerHorizontal">true</item>
<item name="android:gravity">center</item>
</style>
</resources>
Also, I’m using a dimen.xml file to store size-related values:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="margin_main">50dp</dimen>
<dimen name="padding_main">25dp</dimen>
</resources>
The next part will be separating the GUI from the logic by creating interfaces.
4. Managing Interfaces
I’ll add two interfaces for this project. One for the presenter, and one for the view. The interface that will be implemented by the presenter needs to be able to handle user interactions. Therefore, the following methods will be contained in this interface:
| |
The first four methods are for general activity lifecycle handling. The onCreate()-method receives an instance of the IUmpIndicatorView interface, which will be implemented by the view (represented by the MainActivity). The other four methods are used to handle user interactions with the TextViews.
The view implements the interface IUmpIndicatorView, which is shown below:
| |
This interface defines methods of the view, that will be accessed by the presenter. These methods are used to change the values of the TextViews.
5. Building the model
The model is responsible for managing the game itself. Therefore, it has values for the current balls, strikes, outs and inning. It also defines maximum values for each of these, as well as getter-methods to wrap the private properties.
| |
6. Connecting view and model by adding the presenter
The last part is the combination of both elements. An instance of the presenter-interface needs to be built. This class sets the content of each of the views elements and updates the different properties on user interaction:
| |
The view will be covered by the existing MainActivity.java file and just forward user interactions to the presenter:
| |